Разработка форм и отчётов¶
Визуальные компоненты - основные элементы пользовательского интерфейса. Основными визуальными компонентами являются регионы - контейнеры элементов и средства вывода данных. Основным контейнером элементов является форма (см. FORM), основным средством вывода данных - отчёт (см. REPORT).
Регионы и компоненты¶
Компоненты страницы делятся на два типа: визуальные и невизуальные. К невизуальным относятся процессы, валидации и динамические события, в данном разделе будут рассмотрены визуальные, в числе которых:
Верхнее меню и меню навигации слева. Компоненты глобальной страницы, настройки которых определяются на уровне приложения и не меняются от страницы к странице.
Регионы - контейнеры элементов. Могут содержать в себе поля для ввода, кнопки и другие регионы, либо непосредственно выводить данные в виде отчётов, графиков и других способов предоставления информации. Являются основными компонентами страницы.
Прикрепляющиеся к регионам элементы можно разбить на следующие группы:
Элементы ввода.
Элементы выбора.
Кнопки.
Расположение компонентов на странице¶

Для региона обязательным параметром является положение на странице.
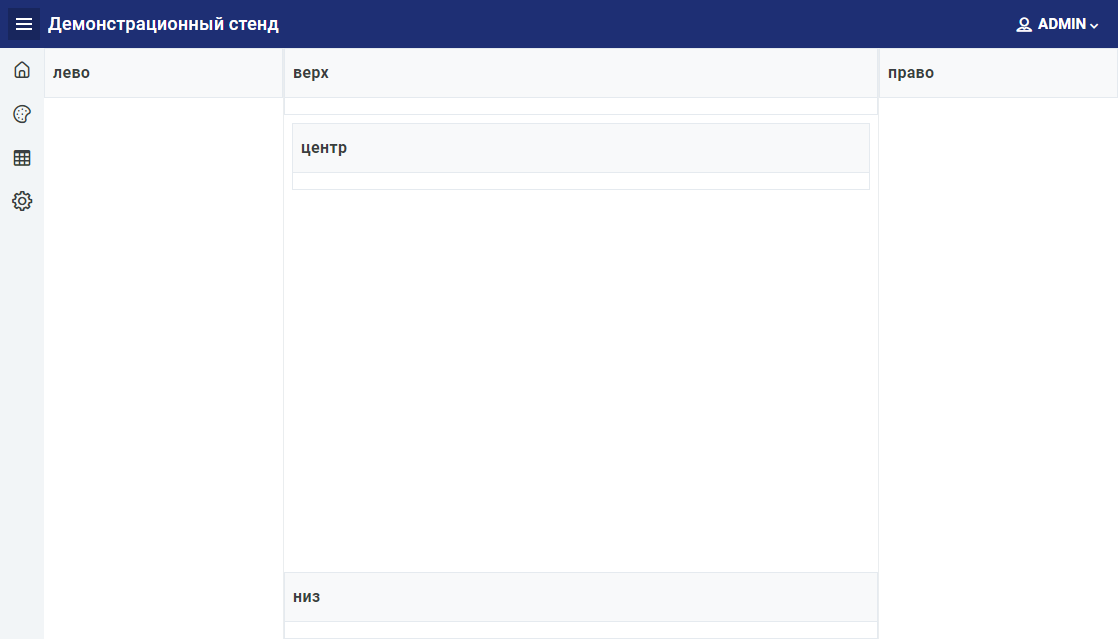
В XRAD представлен выбор из пяти вариантов расположения:
верх (top). Здесь удобно расположить регион типа “хлебные крошки”, либо другой вариант заголовка страницы
лево (left). Хороший вариант расположить навигационную панель, дерево объектов, либо форму фильтров.
центр (body). Здесь регионы с основными содержимым страницы: отчёты, формы ввода и т.д.
право (right). Удобный вариант для панели дополнительных инструментов.
низ (footer). На страницах вида модальное окно здесь располагаются кнопки.
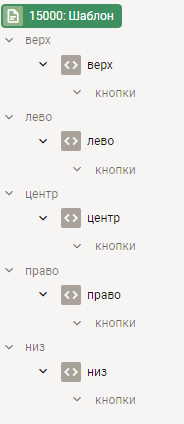
Выбор варианта расположения происходит в момент создания региона на левой панели дерева объектов в конструкторе. В последующем регион можно переместить в другую область страницы, поменяв ему в параметрах свойство “местоположение”(Position).
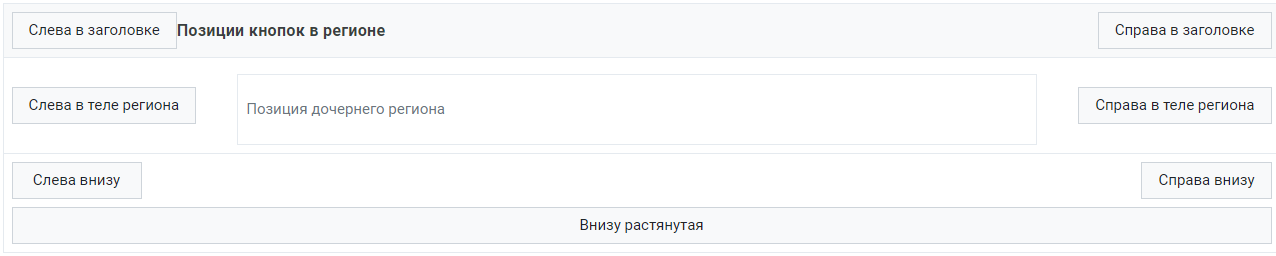
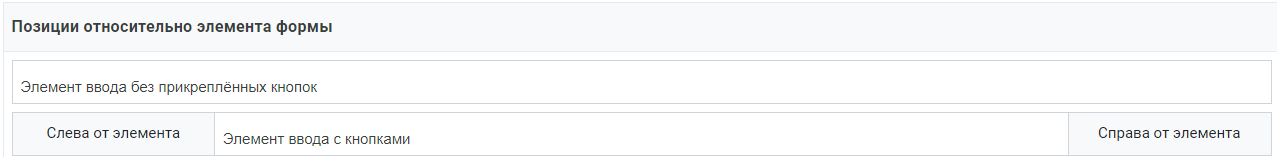
На рисунке продемонстрированы варианты расположения регионов на странице относительно друг друга и глобальных визуальных компонентов:

Расположение компонентов на сетке¶
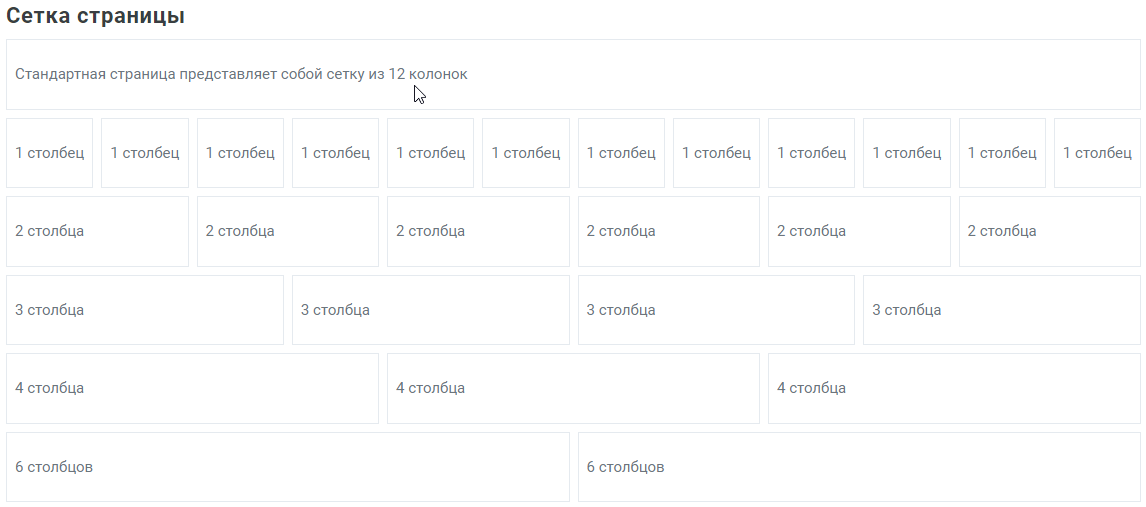
Визуальные компоненты страницы - регионы и элементы формы (элементы ввода, выбора и кнопки формы) располагаются в сетке из 12 колонок.
Сетка для регионов верхнего уровня (в качестве родителя указана страница) определяет положение региона внутри области расположения, для вложенных регионов сетка определяет положение внутри родительского региона, как и для элементов формы.

В конструкторе XRAD положение компонента на сетке регулируется следующими параметрами:
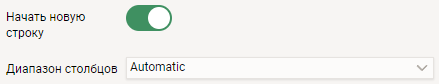
Диапазон столбцов (Column Span). Принимает значение от 1 до 12, либо Automatic. Указывает количество ячеек сетки, занимаемых компонентом. По умолчанию значение 12 для регионов и Automatic для элементов формы.
Начать новую строку (Start New Row). Переключатель, принимающий значение true / false. Указывает на то, должен ли компонент занять указанное количество ячеек слева начиная с новой строки, или должен продолжить строку, вслед за предыдущим компонентом по порядку, определяющемуся свойством последовательность.

В одной строке сетки не может быть заполнено более 12 ячеек. В случае, если сумма диапазонов столбцов для компонентов без переноса строки превысит 12, сохранить страницу не получится. В случае, если сумма компонентов одной строки составит менее 12, оставшиеся ячейки составят свободное пространство.
Параметры регионов¶
В таблице данного раздела перечислены все параметры регионов. В зависимости от вида региона, их набор может различаться.
Форма (FORM)¶
Для создания элементов ввода на странице разработчику предлагается воспользоваться регионом с типом компонента “Форма”. Данный тип предлагает функционал по созданию разнообразных элементов ввода пользовательской информации.
Создание компонента на странице¶
Для создания формы проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
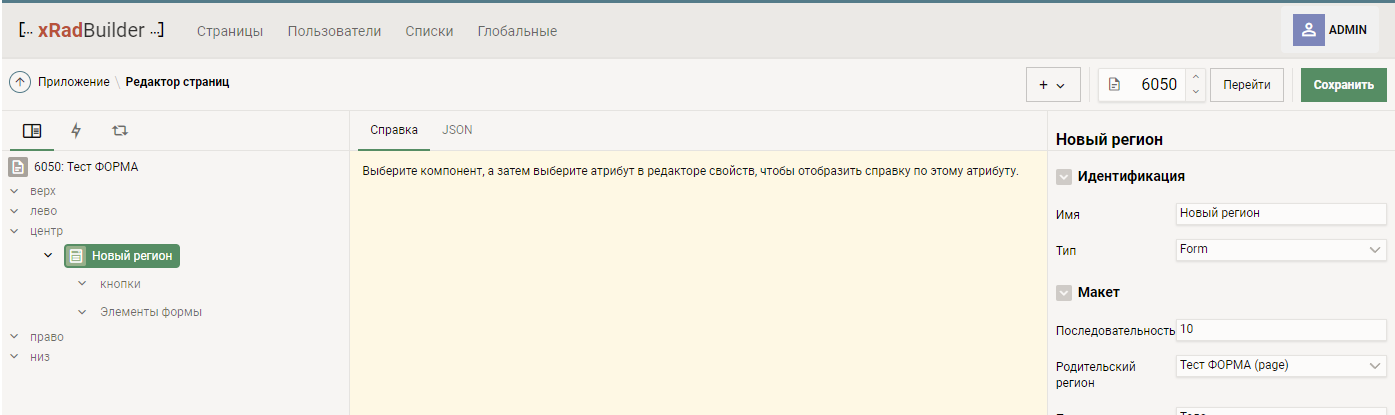
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - FORM.

Элементы формы¶
После создания региона с типом «Form» разработчику становится доступен функционал по наполнению формы элементами ввода. Для создания нового элемента формы необходимо выделить в дереве пункт “Элементы формы”, принадлежащий необходимому региону, нажать правой кнопкой мыши и выбрать пункт выпадающего меню “Создать элемент”.
Основные атрибуты элемента¶
Рассмотри основные атрибуты, которые присутствуют вне зависимости от типа элемента ввода
Типы элементов¶
Для выбора типа элемента доступны следующие значения:
Отчет (REPORT)¶
Основной регион для вывода данных в виде таблицы. Формируется на основе sql-запроса к базе данных postgres.
Создание компонента на странице¶
Для создания отчёта проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - REPORT.
Введите запрос к БД в после источник данных SQL.
В случае наличия переменных подстановки в запросе, укажите входящие параметры.
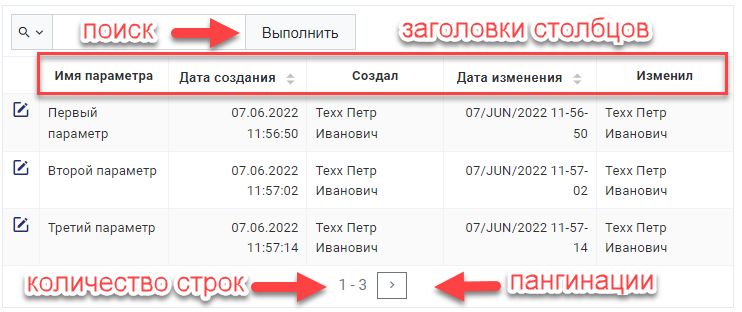
Столбцы отчёта сгенерируются автоматически.
Настройка компонента¶
Доступны настройки трёх уровней: параметры региона, атрибуты отчёта и параметры столбцов репорта. Рассмотрим подробнее каждую группу.
Атрибуты отчёта¶
Группа специальных атрибутов, характерных для данного вида регионов.

На рисунке видно как отражаются настройки в атрибутах отчёта, на его отображение на странице.
Параметры региона¶
Отличительной особенностью региона типа “Отчёт” является необходимость обязательного заполнения поля Источник данных - SQL. Запрос, на основе которого формируется список колонок репорта, и выбираются данные для вывода на форму. более подробно обо всех параметрах региона в п. Параметры регионов.
Параметры столбцов¶
Сгенерированный список столбцов отобразится в дереве объектов сразу после успешной валидации запроса в поле Источник данных SQL. Каждый из столбцов является самостоятельным объектом с индивидуальными параметрами. В таблице перечислен полный набор параметров компонента столбец отчёта.
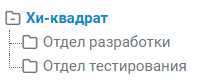
Дерево (TREE)¶
Регион для вывода древовидной структуры данных.
В качестве источника данных используется рекурсивный запрос.

Создание компонента на странице¶
Для создания дерева проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “лево”.
Укажите тип региона - TREE.
Введите запрос к БД в после источник данных SQL.
В случае наличия переменных подстановки в запросе, укажите входящие параметры.
Настройка компонента¶
Доступны настройки двух уровней: параметры региона и атрибуты дерева. Общие настройки параметров региона описаны в п. Параметры регионов Здесь рассмотрим собственные атрибуты дерева
График (CHART)¶
Регионы типа “График” служат для графического представления численных данных в виде диаграмм.
В системе представлено три типа диаграмм:
Кольцевая диаграмма
Столбчатая диаграмма
Гистограмма
Создание компонента на странице¶
Для создания диаграммы проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - CHART.
Введите запрос к БД в после источник данных SQL.
В случае наличия переменных подстановки в запросе, укажите входящие параметры.
В дереве объектов щёлкните правой кнопкой мыши по строчке “серии” под атрибутами компонента, и в выпадающем меню нажмите “Создать серию”
Настройка компонента¶
Доступны настройки трёх уровней: параметры региона, атрибуты диаграммы и параметры серии. Рассмотрим подробнее каждую группу.
Атрибуты диаграммы¶
Группа специальных атрибутов, характерных для данного вида регионов.

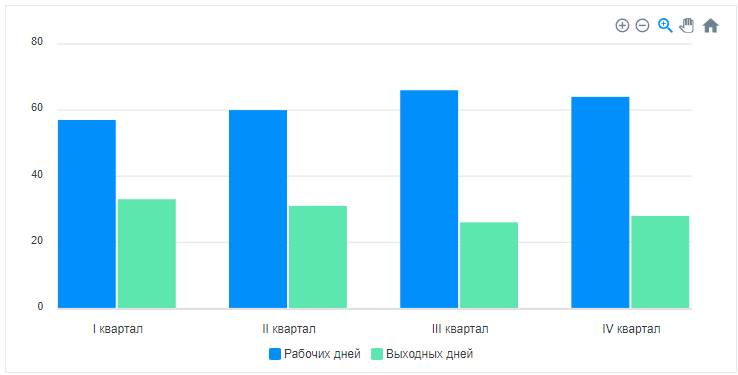
Рис 1 - Вертикальная диаграмма¶

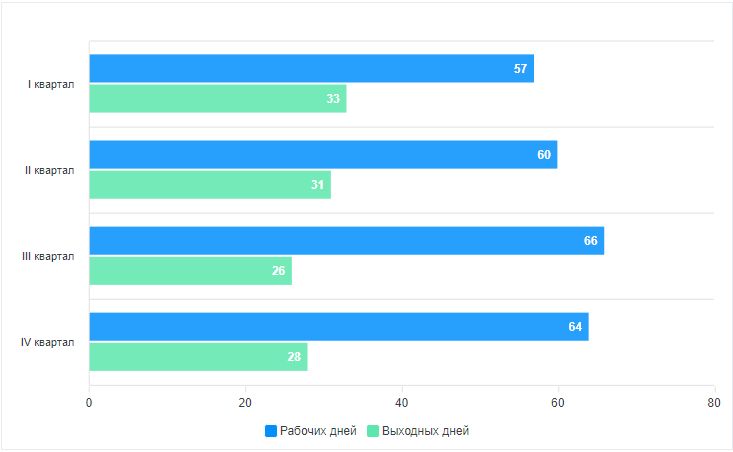
Рис. 2 - Гистограмма¶

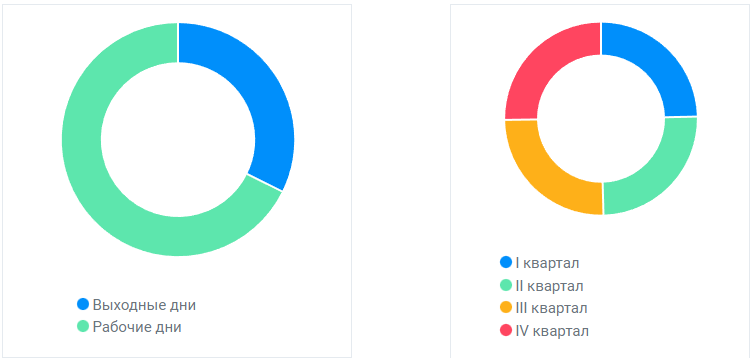
Рис. 3 - Кольцевая диаграмма¶
Параметры региона¶
Отличительной особенностью региона типа “График” является необходимость обязательного заполнения поля Источник данных - SQL. Более подробно обо всех параметрах региона в п. Параметры регионов.
Параметры серий¶
Карточки (CARDS)¶
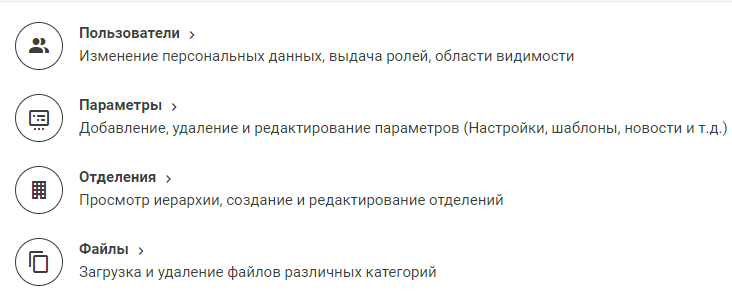
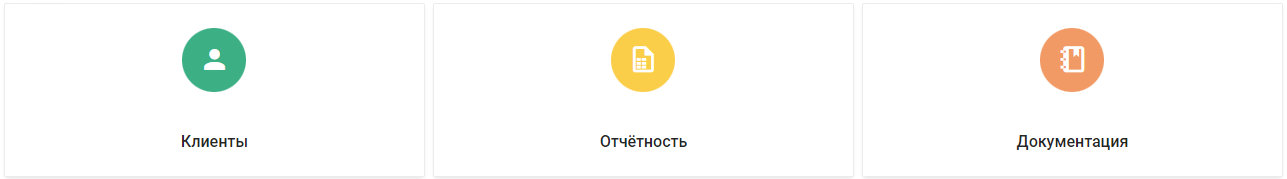
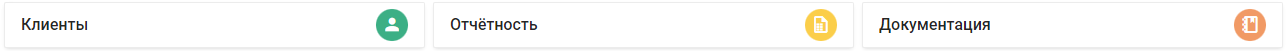
Регион для графического представления списка в виде карточек. Карточки имеют собственный цвет, картинку, а также ссылку на страницу, или скрипт.

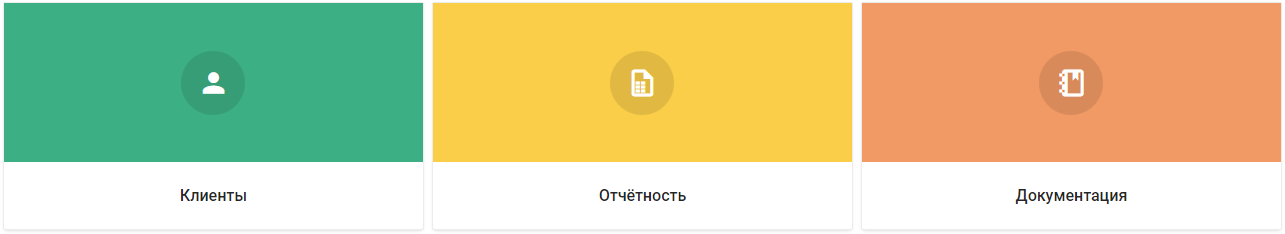
Рис. 1 - Карточки¶
Создание компонента на странице¶
Для создания региона проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - CARDS.
Укажите список в поле Источник - Список.
Создание элемента списка¶
Для вывода карточки на компоненте необходимо добавить элемент в список, привязанный к региону.
В списке создайте новый элемент.
В настройках элемента введите:
последовательность - численный порядок элемента, определяющий его позицию;
CSS Класс иконки - иконка для карточки;
лейбл - отображаемый заголовок;
ссылка - ссылка на страницу или скрипт при клике на карточку;
атрибут 2 - RGB -цвет карточки в формате #ffffff
Подробнее о работе со списками в п. Управление списками.
Настройка компонента¶
Доступны настройки двух уровней: параметры региона и атрибуты. Рассмотрим подробнее каждую группу.
Атрибуты¶
Регион типа CARDS имеет два специальных атрибута
Атрибут |
Тип |
Описание |
|---|---|---|
Тема |
Список |
Шаблон, определяющий отображение карточек. На выбор три варианта:
|
Колонки |
Список |
Количество карточек в ряд. В случае если элементов в списке больше, чем указанное здесь число, карточки расположатся в несколько рядов. Принимает значение от одного до двенадцати. |

Рис. 2 - Функциональная тема¶

Рис. 3 - Базовая тема¶
Параметры региона¶
Отличительной особенностью региона типа “Карточки” является необходимость обязательного заполнения поля Источник данных - Список. Более подробно обо всех параметрах региона в п. Параметры регионов.
HTML¶
Регион для вывода HTML. Используется как для вывода текста, так и для произвольных элементов, вроде картинок, видео и т.п.
Создание компонента на странице¶
Для создания региона проделайте следующие шаги:

Рис. 1 - Регион на странице¶

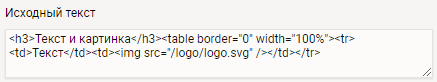
Рис. 2 - Исходный текст¶
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новые регион в позиции “центр”.
Укажите тип региона - HTML.
Введите текст кода HTML в поле исходный текст, или запрос к БД в после источник данных SQL.
Настройка компонента¶
Помимо необходимости выбора источника, остальные параметры компонента стандартные для региона. Подробнее с полным списком параметров региона можно ознакомиться в п. Параметры регионов.
Вкладки (TABS)¶
Контейнер для группировки дочерних регионов на переключаемых вкладках.
Создание компонента на странице¶
Для создания региона проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - TABS.
Создайте один, или несколько дочерних регионов, заполните им поле заголовок.
Настройка компонента¶
Параметры компонента стандартные для региона. Подробнее с полным списком параметров можно ознакомиться в п. Параметры регионов.
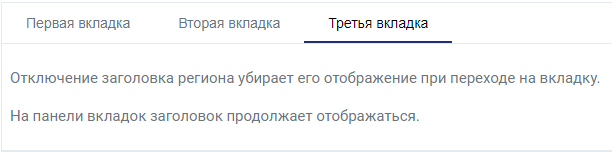
На вкладках отобразятся заголовки дочерних регионов, даже если для самих регионов заголовок отключен.

Рис. 1 - Вкладки¶
Календарь (CALENDAR)¶
Регион для отображения данных с меткой времени в виде интерактивного календаря.
Создание компонента на странице¶
Для создания календаря проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - CALENDAR.
Введите запрос к БД в после источник данных SQL.
В случае наличия переменных подстановки в запросе, укажите входящие параметры.

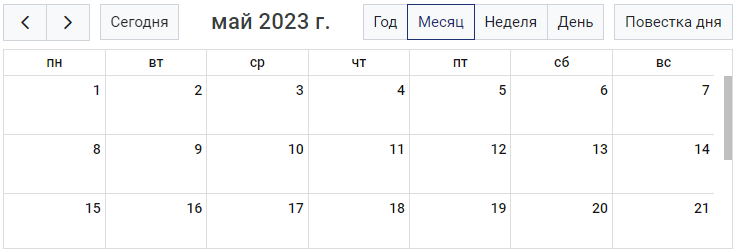
Рис. 1 - Календарь¶
Настройка компонента¶
Доступны настройки двух уровней: параметры региона и атрибуты календаря. Общие настройки параметров региона описаны в п. Параметры регионов
В данном разделе рассмотрим собственные атрибуты календаря.
Чат (CHAT)¶
Регион для вывода чатов.
Создание компонента на странице¶
Для создания чата проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - CHAT.
Введите запрос к БД в после источник данных SQL.
В случае наличия переменных подстановки в запросе, укажите входящие параметры.

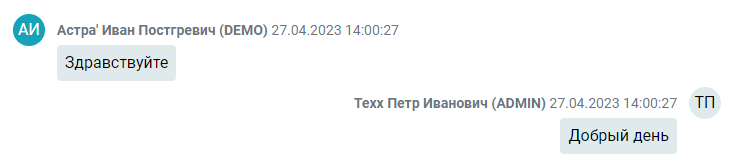
Рис. 1 - Чат¶
Настройка компонента¶
Помимо необходимости выбора источника, остальные параметры компонента стандартные для региона. Подробнее с полным списком параметров региона можно ознакомиться в п. Параметры регионов.
Обертка (WRAPPER)¶
Основной контейнер для регионов. Используется для группировки и зонирования дочерних регионов.
Создание компонента на странице¶
Для создания региона проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “центр”.
Укажите тип региона - WRAPPER.

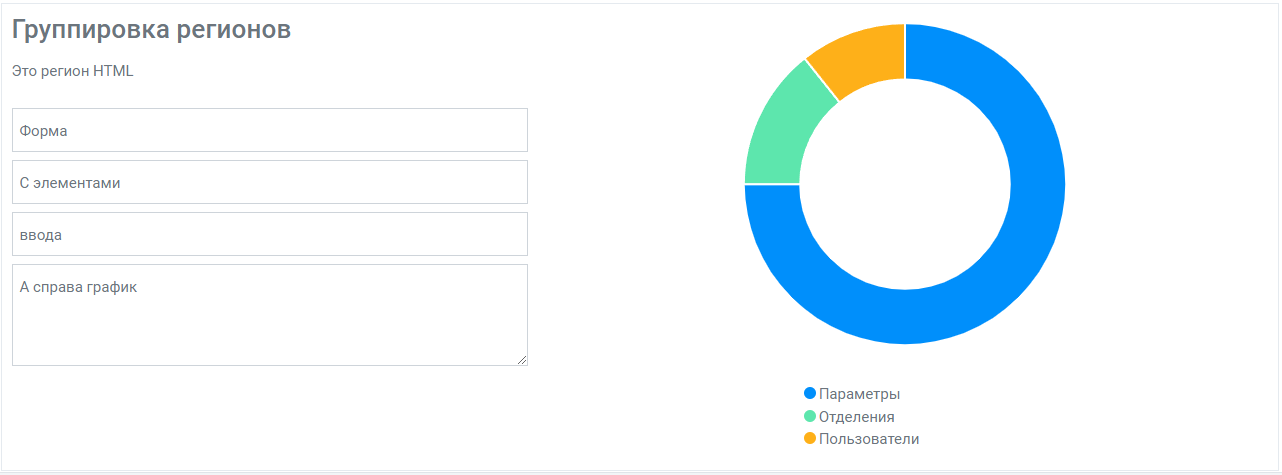
Рис. 1 - Группировка разнотипных регионов¶
Настройка компонента¶
Параметры компонента стандартные для региона. Подробнее с полным списком параметров можно ознакомиться в п. Параметры регионов.
Визард (WIZARD)¶
Регион для графического представления последовательности действий на основе списка.
Создание компонента на странице¶
Для создания региона проделайте следующие шаги:
Войдите в среду разработки XRAD
Выберите пункт “Страницы” на верхней панели управления
Нажмите “Создать страницу”
Введите атрибуты страницы:
Номер страницы - целочисленное положительное число, которое идентифицирует страницу
Название - введите название страницы
Вид - шаблон представления страницы. Для примера укажите SIDEBAR.
После создания откроется редактор страниц.
Создайте новый регион в позиции “верх”.
Укажите тип региона - WIZARD.
Укажите список в поле Источник - Список.
Повторите действие для нескольких страниц, которым будут сопоставлены элементы из того же списка.
Создание элемента списка¶
Для прикрепления страницы необходимо добавить элемент в список, привязанный к региону.
В списке создайте новый элемент.
В настройках элемента введите:
последовательность - численный порядок элемента, определяющий его относительную позицию на визарде;
лейбл - отображаемый заголовок;
ссылка - ссылка на страницу;
условие для активного состояния - укажите здесь номер страницы, чтобы ползунок визарда передвинулся на соответствующую позицию при нахождении на ней.
Подробнее о работе со списками в п. Управление списками.

Рис. 1 - Визард¶
Настройка компонента¶
Доступны настройки двух уровней: параметры региона и атрибуты визарда. Общие настройки параметров региона описаны в п. Параметры регионов
В данном разделе рассмотрим собственные атрибуты визарда.