Управление страницами¶
Страницы — это основной блоки приложения. Разработчики управляют страницами в приложении, используя Редактор страниц (См. редактор страниц).
Добавление новой страницы¶
Для добавления страницы проделайте следующие шаги:
Выберите пункт Страницы на верхней панели управления
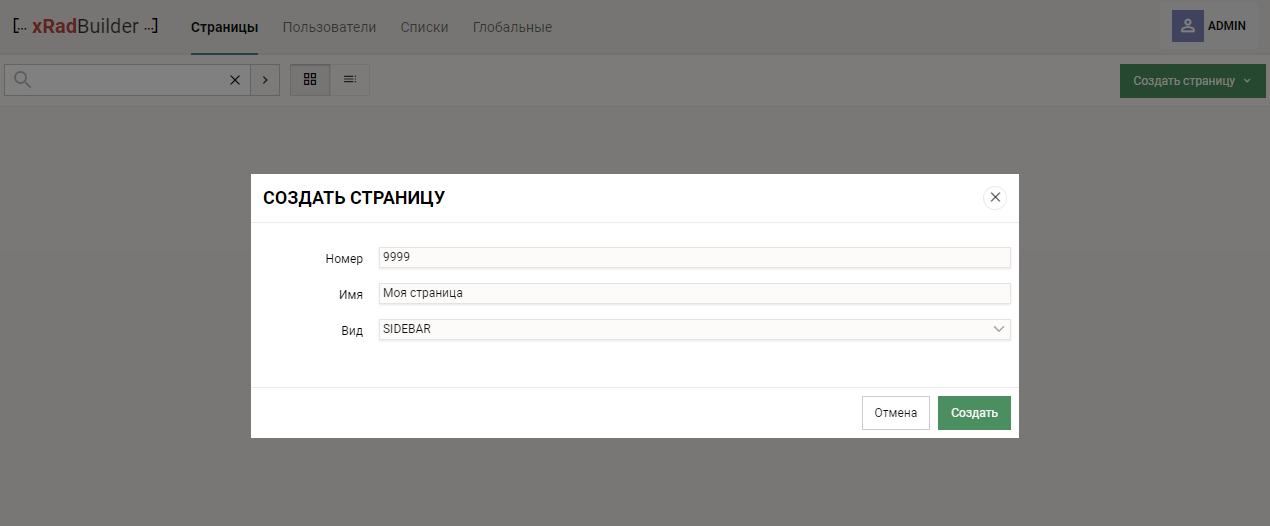
Нажмите Создать страницу
Выберите пункт выпадающего меню Создать страницу
Введите атрибуты страницы:
Номер - целочисленное положительное число, которое идентифицирует страницу
Имя - введите наименование страницы
Режим - шаблон представления страницы
Нажмите кнопку Создать
После создания откроется Редактор страниц

Режимы страниц:
SIDEBAR |
Стандартный |
Присутствует боковое меню. Присутствуют левая и правая боковые панели (опционально) |
MINIMAL |
Минималистический |
Отсутствуют боковое меню и боковые панели |
MODAL |
Модальный |
|
LOGIN |
Страница для аутентификации |
Редактор страниц¶
Разработчики могут просматривать и редактировать страницы в Редакторе страниц. Редактор страниц — это интегрированная среда разработки, которая включает в себя Панель инструментов, а также разделена на левую, центральную и правую области.
Панель инструментов¶
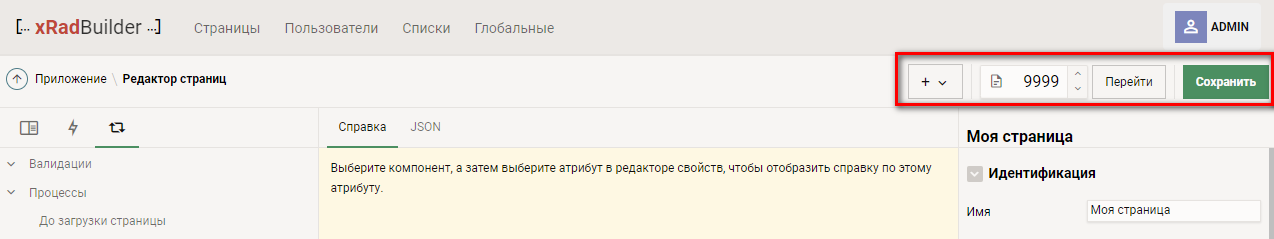
Панель инструментов отображается в верхней части Редактора страниц и содержит как кнопки, так и пункты меню.

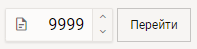
Селектор страниц¶

Селектор страниц отображает текущую страницу. Для поиска страницы нажмите на иконку страницы, либо введите номер страницы в поле и нажмите Перейти. Чтобы перейти на предыдущую страницы нажмите стрелку вниз, на следующую страницу - стрелку вверх.
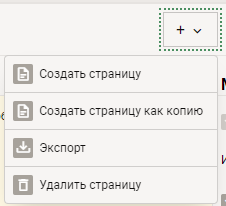
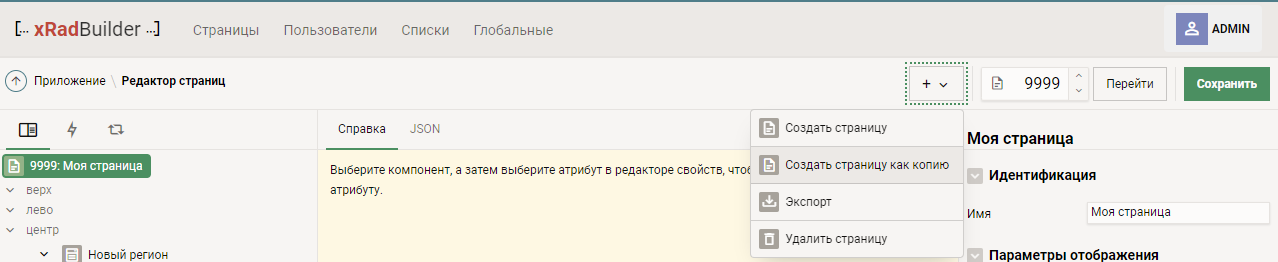
Меню “Действия”¶

Опции меню «Действия» включают:
Создать страницу - открывается диалоговое окно создания новой страницы. См. раздел Добавление новой страницы.
Создать страницу как копию - открывается диалоговое окно копирования страницы. См. раздел Копирование страницы.
Экспорт - страница выгружается в виде SQL файла.
Удалить страницу - Удаление текущей страницы. См. раздел Удаление страницы.
Кнопку “Сохранить ”¶

Для фиксации любых изменений на странице необходимо нажать кнопку “Сохранить”.
Левая область¶
Левая область содержит три вкладки:
Визуализация
Динамические действия
Обработка
На каждой вкладке отображается список соответствующих типов компонентов, созданных на текущей странице.
Основные функции левой области включают в себя:
Контекстные меню. Нажмите правой кнопкой мыши компонент или элемент управления, чтобы отобразить контекстное меню.
Быстрый доступ к редактору свойств. Выберите компонент, чтобы отобразить соответствующие свойства в Редакторе свойств на Правой области.
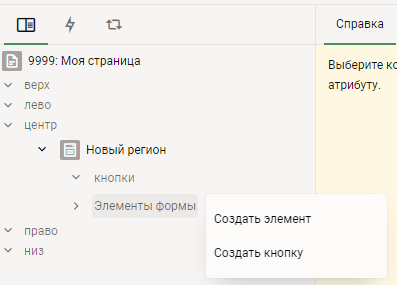
Визуализация¶

На вкладке Визуализация отображаются компоненты, отображаемые на странице. Компоненты включают регионы, элементы формы и кнопки.
Компоненты могут быть размещены на уровне страницы в определенной позиции страницы или могут быть вложены в регионы в определенной позиции региона.
Чтобы создать новый компонент, нажмите правой кнопкой мыши и выберите параметр в контекстном меню.

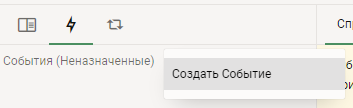
Динамические действия¶
На вкладке Динамические действия отображаются динамические действия, определенные на текущей странице. Создавая динамическое действие, вы можете определить поведение приложения на стороне клиента. Чтобы создать новое динамическое действие, нажмите правой кнопкой мыши и выберите параметр в контекстном меню.

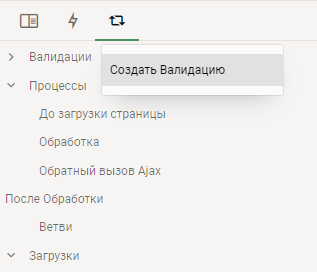
Обработка¶
На вкладке Обработка отображается логика приложения, определенная на странице, а также группируются и упорядочиваются компоненты в зависимости от того, как их обрабатывает XRAD. Чтобы создать новый процесс, нажмите правой кнопкой мыши и выберите параметр в контекстном меню.

Центральная область¶
Центральная область содержит следующие вкладки:
Справка -отображает справочную информацию по каждому свойству выбранного компонента.
JSON -отображает техническую информацию о текущей странице.
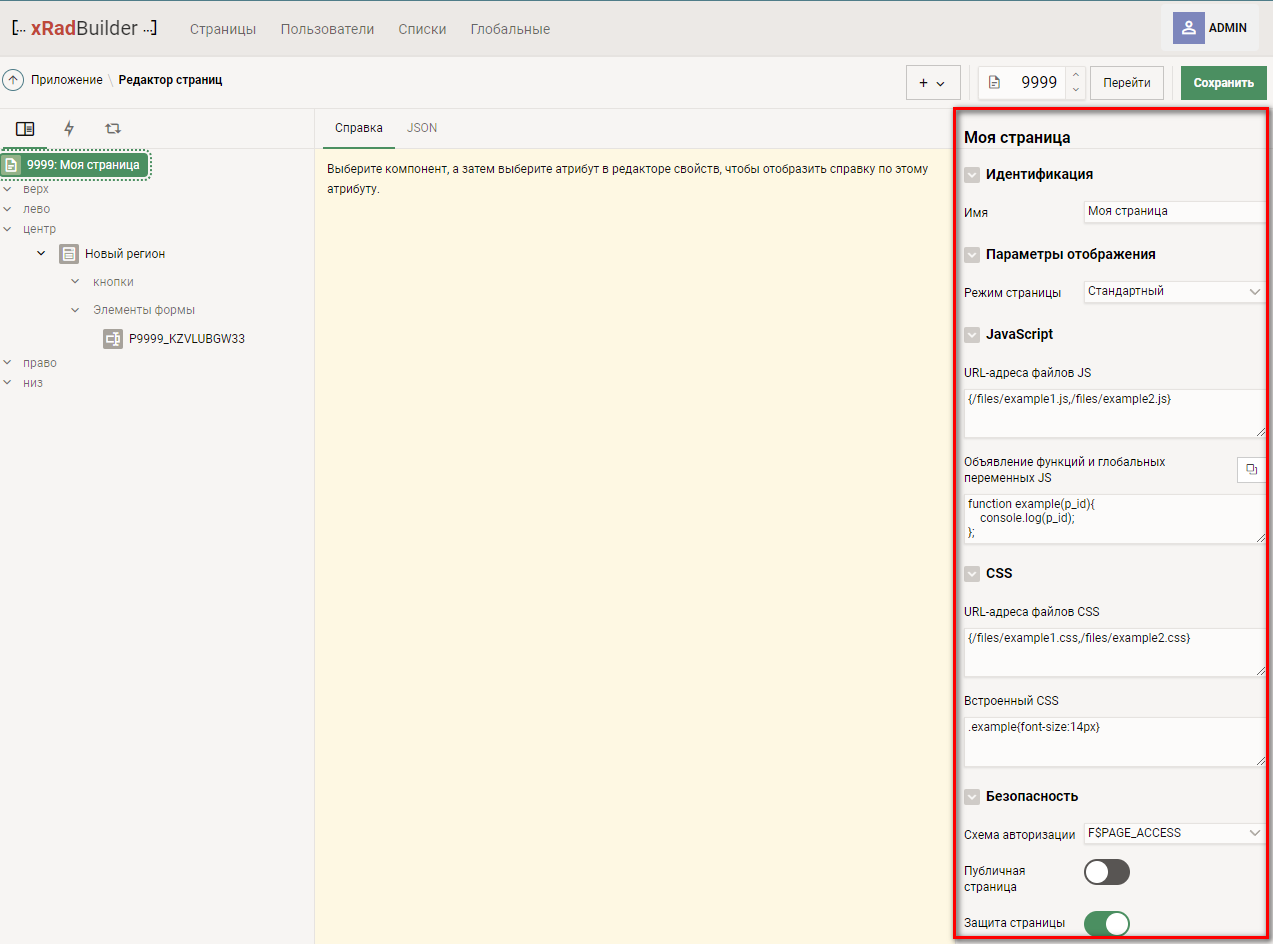
Правая область¶
Правая область отображает Редактор свойств. Редактор свойств используется для редактирования атрибутов выбранного компонента. Редактор свойств организует свойства в функциональные группы.

Свойства страниц¶
Для страниц определены свойства:
Cвойство |
Примичание |
|---|---|
Имя |
Наименование страницы |
Режим страницы |
Определяет шаблон представления страницы. См раздел Добавление новой страницы |
URL-адреса файлов JS |
Используется для подключения внешних JS файлов |
Объявление функций и глобальный переменных JS |
Используется для определения JS переменных и функций на уровне страницы |
URL-адреса файлов CSS |
Используется для подключения внешних CSS файлов |
Встроенный CSS |
Используется для определения стилей на уровне страницы |
Модальная ширина |
Определяет ширину модального окна. Доступно только для режима страницы “Модальный” |
Схема авторизации |
Определяет доступность страницы конкретному пользователю. См. раздел Схемы авторизации |
Публичная страница |
Определяет необходимость аутентификации пользователя. См. раздел Схемы аутентификации |
Защита страницы |
См. раздел Контрольные суммы |
Создание модальной страницы¶
При создании новой страницы, предлагается выбрать режим страницы. Режим страницы определяет, является ли страница обычной страницей или модальной.
Модальная страница представляет собой наложенное окно, расположенное в том же окне браузера. Модальная страница остается активной до тех пор, пока пользователь не завершит работу с ним и не закроет его. Пока модальная страница активна, пользователь не может взаимодействовать с остальной частью страницы, до тех пор пока модальная страница не будет закрыта.
Для того, чтобы сделать страницу модальной необходимо выбрать режим модальное окно при добавлении новой страницы (См. раздел Добавление новой страницы), либо изменить свойство режим страницы в Редакторе страниц.
Вызов модальной страницы¶
Вызвать модальную страницу возможно 2 способами:
Ссылка
Javascript
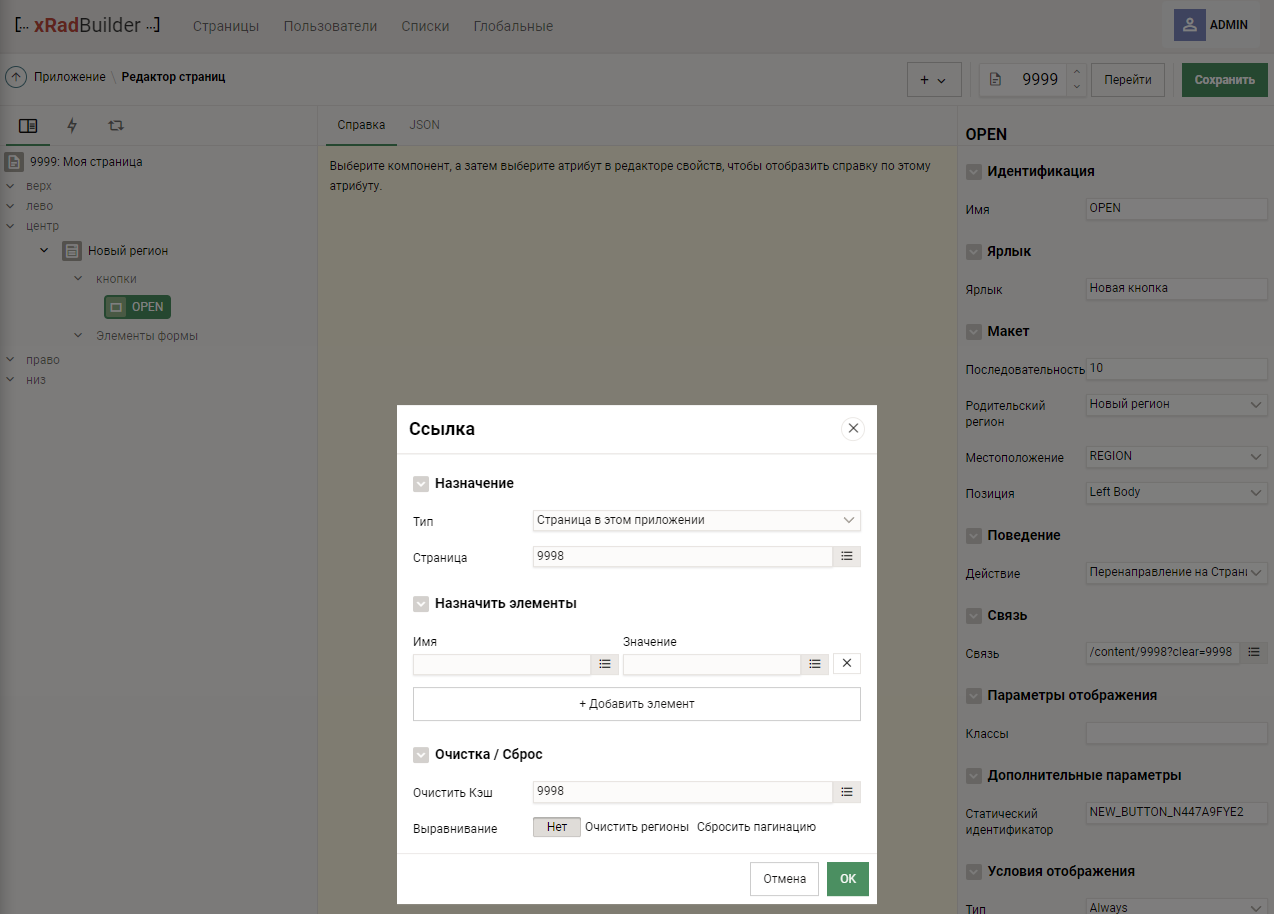
При вызове по ссылке необходимо установить ссылку (вручную, либо воспользовавшись конструктором ссылки) на модальную страницу в свойстве Связь. Данный способ не предусматривает обработку результата выполнения модальной страницы.

Вызов модальной страницы с помощью Javascript выполняется следующим образом:
jsAPI.modal.open(
{
page:
{
src:'9998',
query:
{
P9998_ID:jsAPI.getItem('P9999_ID'),
clear:'9998'
}
},
title:'Моя модальная страница'
});
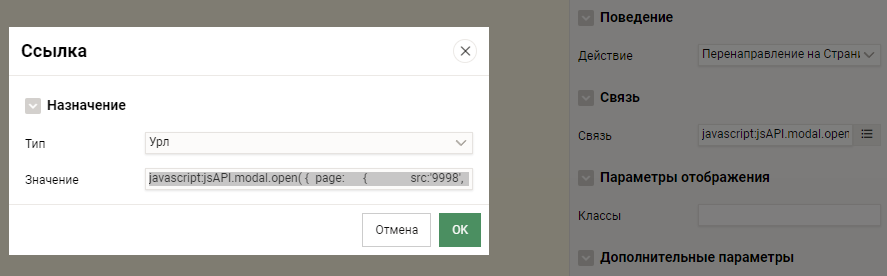
Вызов возможно осуществить как через действие Перенаправление на страницу по типу Ссылка:

так и через Динамический действия:
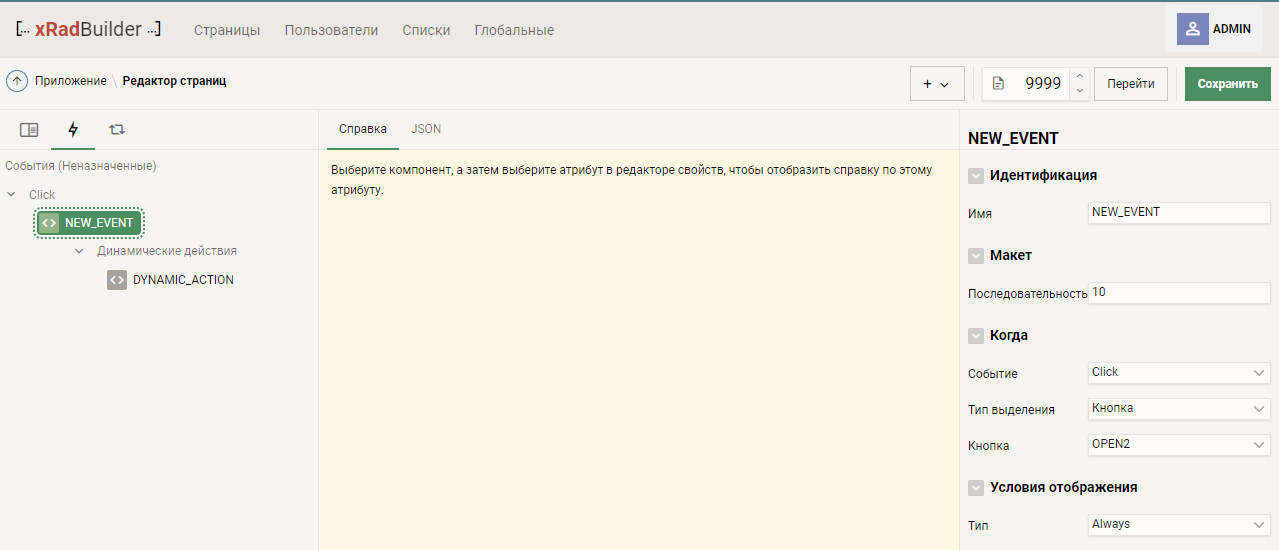
Создать Событие типа Click на выбранную кнопку
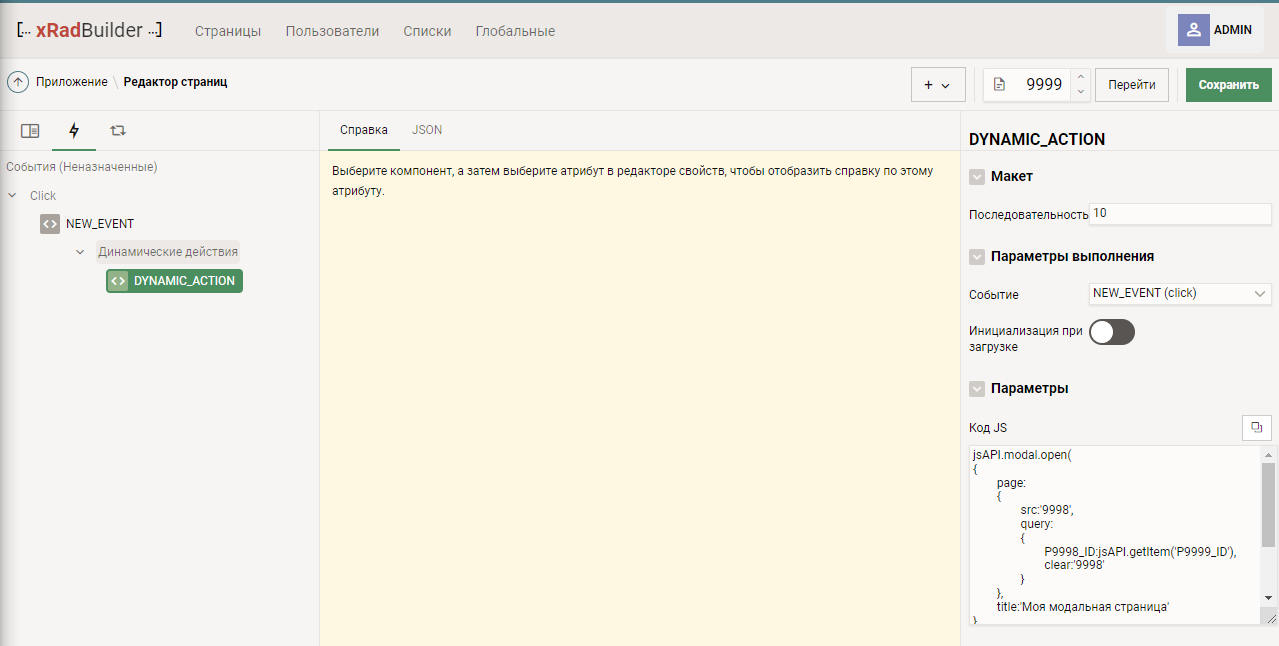
Создать Динамическое действие к созданному событию, и указать там свойство Код JS


Закрытие модальной страницы (событие “Отмена”)¶
Закрытие модальной страницы выполняется через Javascript код, выполняющийся на текущей модальной странице:
jsAPI.modal.close()
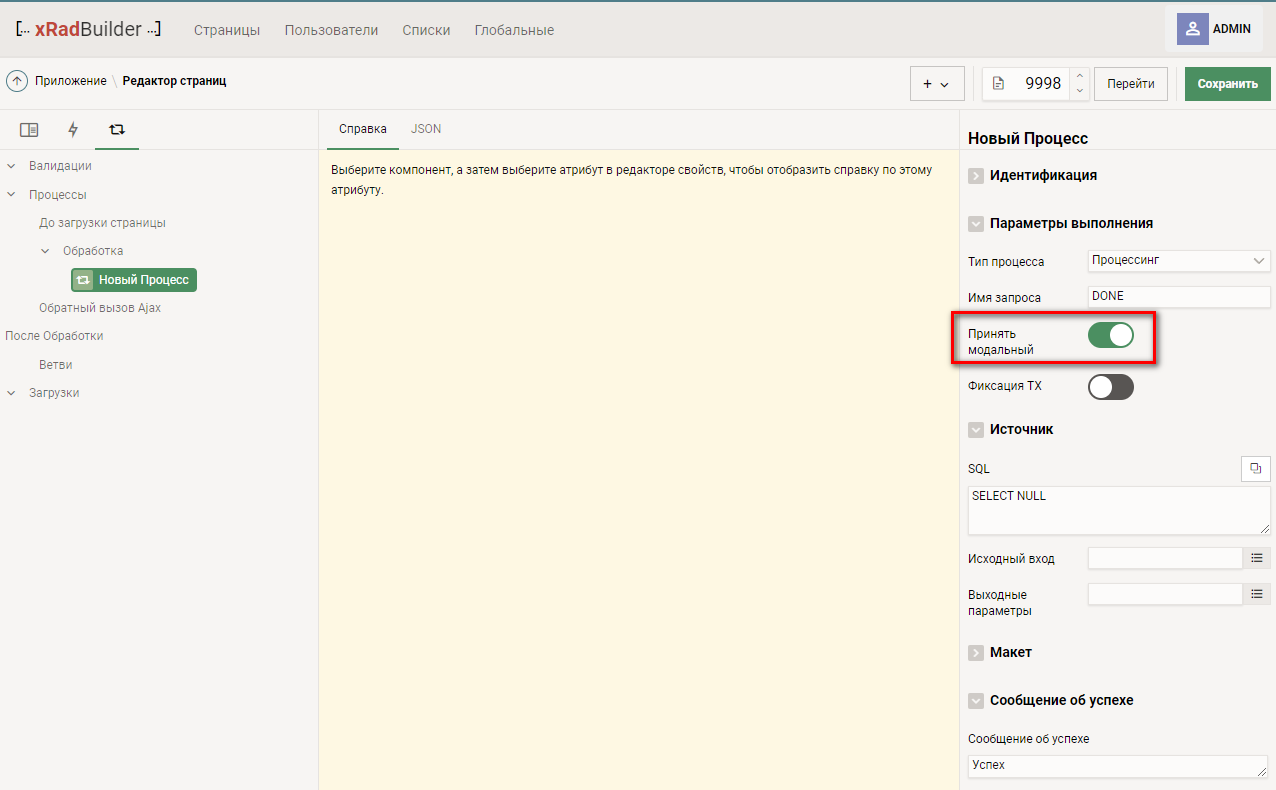
Закрытие модальной страницы через процесс¶
Для того, чтобы закрыть модальную страницу после выполнения процесса необходимо установить соответствующее свойство процесса:

Обновление данных на родительской форме¶
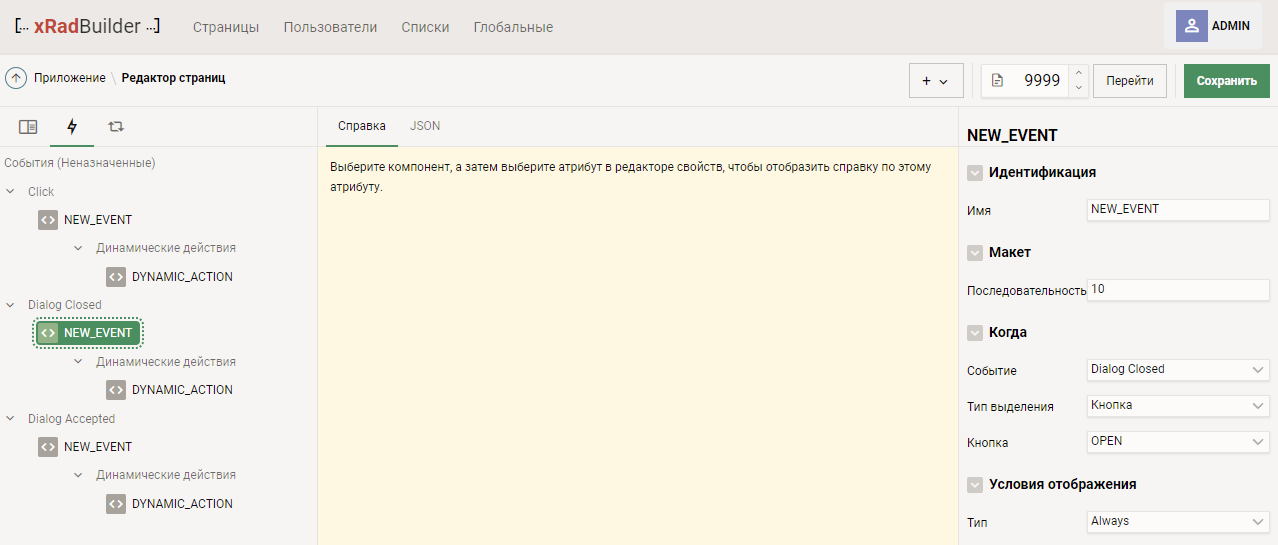
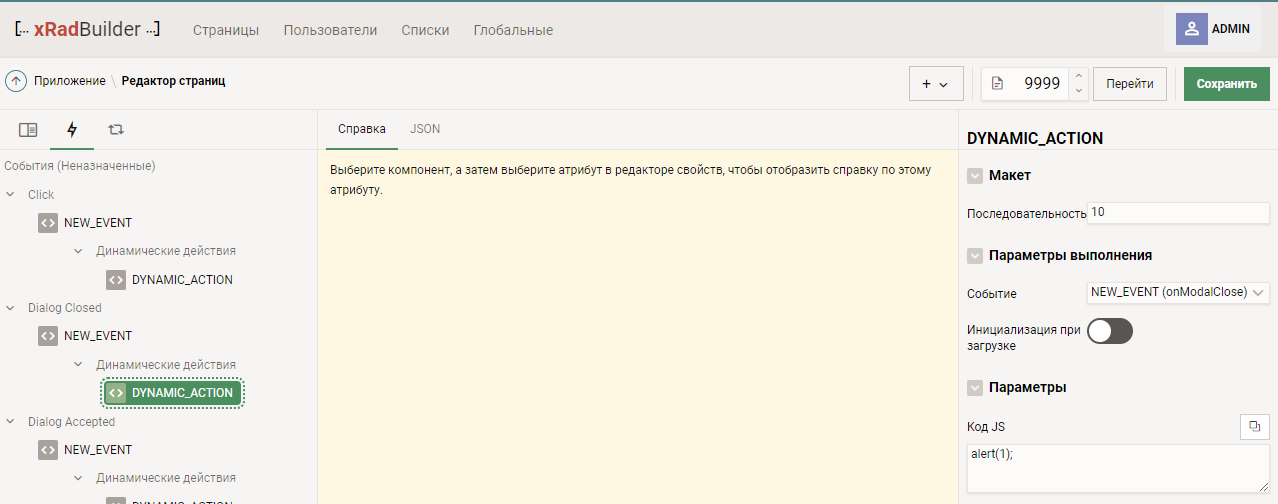
Для того, чтобы обработать закрытие модальной страницы по необходимому событию необходимо:
Создать Событие типа Dialog Closed (при закрытии через событие “Отмена”) или Dialog Accept (при закрытии через процесс) на элемент с которого вызывается модальная страница.
Создать Динамическое действие к созданному событию, и указать там свойство Код JS


Обработку результат выполнения модальной страницы можно также определить при вызове модальной страницы в блоках onClose, onAccept:
jsAPI.modal.open(
{
page:
{
src:'9998',
query:
{
P9998_ID:jsAPI.getItem('P9999_ID'),
clear:'9998'
}
},
title:'Моя модальная страница'
},
{
onAccept:function(e,i)
{
jsAPI.setItem('P9999_ID',i.P9998_ID);
},
onClose:function(e,i)
{
alert(3);
}
});
Копирование страницы¶
Для ускорения разработки приложения XRAD предоставляет возможность создавать новую страницу как копию с другой страницы.
Чтобы скопировать страницу:
Выберите пункт Страницы на верхней панели управления
Нажмите Создать страницу
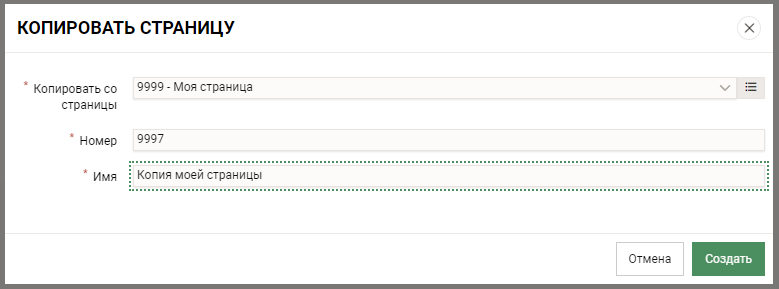
Выберите пункт выпадающего меню Создать страницу как копию
Укажите номер страницы с которой необходимо создать копию, а также введите атрибуты новой страницы:
Номер - целочисленное положительное число, которое идентифицирует страницу
Имя - введите наименование страницы
Нажмите кнопку Создать
После создания откроется Редактор страниц

Также копирование страницы доступно в Редакторе страниц из меню Действия.

Созданная как копия страница унаследует все компоненты с копируемой страницы.
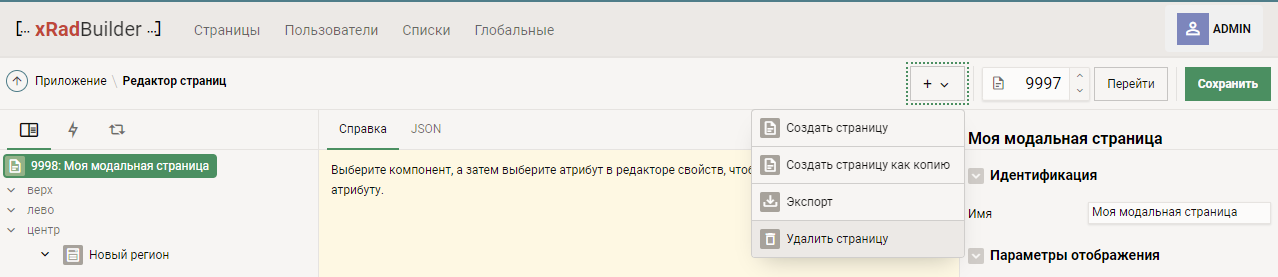
Удаление страницы¶
Удаление страницы осуществляется в Редакторе страниц из меню Действия.
Чтобы удалить страницу:
Нажмите меню Действия
Выберите пункт Удалить страницу
Подтвердите действие во всплывающем диалоговом окне
После удаления текущей страницы, в Редакторе страниц откроется страница со следующем номером

ВНИМАНИЕ! Страница будет удалена без возможности восстановления.